Youtube、Vimeo、Twitter、Instagram、Facebookなど、Web を見渡せば、たくさんのエフェクトアーティストが最新の Houdini を使ったテスト動画や R&D プロジェクトを投稿しています。中には、特定のプロジェクトのためのものもあります。あるいは、新しい機能やテクニックを試しているアーティストもいます。そしてもちろん、純粋に楽しんでいるアーティストも。
この記事では、Houdini を使ったテストや R&D クリップの短いサンプルを世界中から集めました。そして、それぞれのテストまたは R&D で何をしようとしていたのか、簡単に説明してもらっています。この記事が、テストに発想を取り入れてみたい、Houdini の機能を調べてみたいといった、皆さんの動機につながれば幸いです。
Robert Hodgin
Interactive Director, Rare Volume
Project: Animating Jupiter
Robert: 最近は、惑星のレンダリングを試しています。単にテクスチャを適用した球体ではなく、巨大物体に見せたいのです。リアルな大気散乱エフェクトを作成しようとしていたときに見た、木星探査機ジュノーが撮影した木星の美しい高解像度写真に目を奪われました。そこで、テクスチャをわずかに移流させて、サーフェスの見た目を非静的にできないかと考えました。
2D FLIP シミュレーションを使い、密度に合わせた縞模様を手動で定義しました。縞模様は、木星のテクスチャの縞とぴったり合うようにしています。大きなサイクロンの目には、ポイントをいくつか手動配置し、そのポイントから渦のフォースを定義しました。最後の手順は、縞にそれぞれ速度を持たせ方向を互い違いにしました。かなり基本的なセットアップにもかかわらず、美しいディテールが出現して、満足でした。いつもまともなレンダリングまで行きつけないのですが、フリップブックのレンダリングでも十分でした。
Junichiro Horikawa
Architectural Programmer/Designer
Project: Mathematical Visualization
Junichiro: プログラミングを使い、数学を介して自分を表現することをここ10年やっていて、とても気に入っています。以前は Processing などのリアルタイムコーディングツールを使っていましたが、直近の1~2年は Houdini で面白いアルゴリズムを実験し、それを実装しています。演算やエクスプレッションを使って、3D 空間で表現するのがずっと簡単になりました。幾何学パターン、フラクタルシェイプ、複素平面の描写、フーリエ変換など、やや複雑なエクスプレッションでも、ノードとスクリプトを組み合わせ、比較的簡単かつ素早く生成できることが気に入っています。
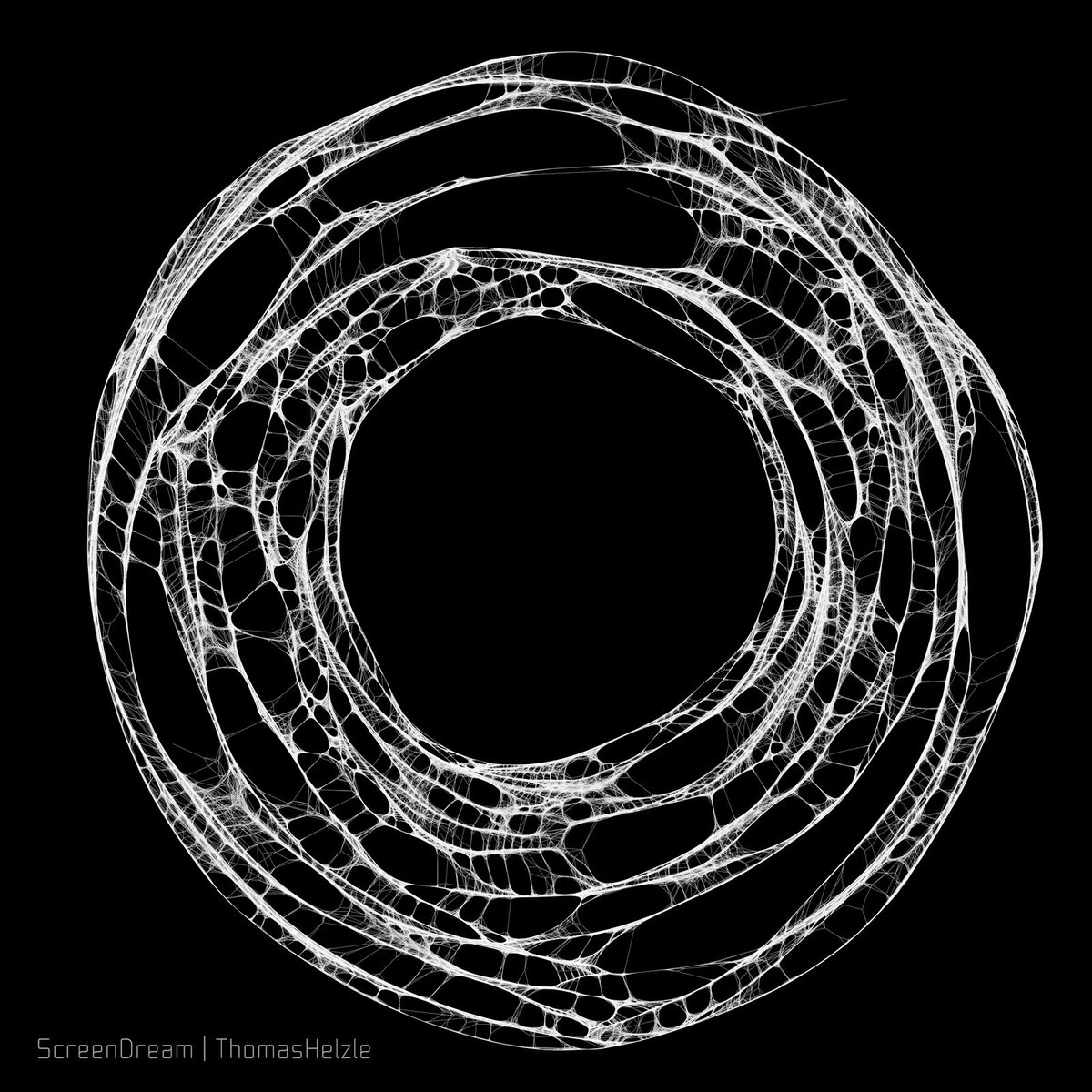
Thomas Helzle
3D Artist and Designer

Project: Organics
Thomas: しばらく前のプロジェクトで、重なり合った大量のリサンプルしたポリラインに対し「Connect Adjacent Points」を使用し、強い「Smooth」を適用したらどうだろうと思いつきました。コネクションがばねのようにふるまい、相互に接続しているものは何でも引っ張ります。これで物が丸くなると同時に、密度が高い場所にはラインが集中し、まばらな場所では空いた領域ができます。結果は非常に有機的で、美しい自然の構造になりました。顕微鏡で見る断面や、前年の落ち葉を翌春に見たときの印象を想起させるような画になります。
トーマスの「Organics」シリーズの印刷物は、
Wirginia Romanowska
Senior VFX Artist, Epic Games
Project: Particle Spew
Wirginia: 「Particle Spew」は基本的な音にプロシージャルに反応するセットアップです。好きな曲を入力すれば、音の振幅に反応するアニメーションを作れます。レンダリング時間を短く抑えたかったので、高い分割数、VDB、大量のパーティクルを使いたい気持ちは我慢しました。
Houdini を使った冒険の旅に出たのは数年前で、以来、このような短いレンダリングを定期的に作成しています。夫が電子音楽の実験をしていたときで、2つを組み合わせたら面白そうだと思いました。その時から、プロシージャルに音に反応するミュージックビデオというテーマに、すっかり取りつかれてしまいます。
最初に、曲を CHOPs に取り込んで、振幅カーブを操作してビートが見えるようにすると同時に、凹凸が大きくなりすぎないようにしました。Envelope CHOP を使用してサンプルレートを低く、カーブをスムーズにし、必要に応じて Filter CHOPで、カーブをさらにリラックスさせました。曲はそれぞれ違うので、「どんな曲にも使えるレシピ」はないのです。
SOP でやりたかったことは、面白いトポロジの作成です。球からはじめ、「Compute Dual」フラグをオンにした Divide SOP を使用すると、良い感じにハチの巣状のパターンができました。そこに Turbulent Noise を使用して球に色を適用しました。同じ Cd アトリビュートを元に、明るい色のポイントを中央から離すことで球を変形させています。ここで音声コントロールの出番で、ノイズの大きさは、 CHOP からの音声出力カーブの音の振幅 (amplitude) を参照しています。結果を誇張するために、Poly Extrude SOP の「Local Control」の「Distance Scale」によるポリゴンの押し出しと、Primitive アトリビュートにプロモートしたポイントカラーを使用しました。ノイズと音声の振幅が一番大きいところにピークが作られます。
パーティクルのセットアップも非常にシンプルで、すべての魔法はエミッタの中で起きています。球の大部分を削除し、押し出しの前面部と最も明るい色のみに分離しました。ポイントだけ残し、押し出したピークごとにポイントが1つになるように、近接度に応じて1つにまとめました。エフェクトの増幅には、速度アトリビュートを作成し、曲の進行と音の大きさに対応するキーフレームを生成してアニメートしました。エミッタの設定のおかげで、POP ネットワークは非常に基本的で、パーティクルはすべてのポイントからソースされ、寿命は短く、速度と Drag をいくらか継承しています。
シェーディングには、Cd アトリビュートを使用してカラーランプをいくつかコントロールしています。1つは、カラーとサブサーフェススキャッタリングカラー、2つ目がサブサーフェススキャッタリングの量、3つ目が発光カラー用です。それらを Redshift でレンダリングしました。
Quentin Lengele
Technical Artist, Creative Director, Software Engineer
Project: Orbs
Quentin: 最初は遊びでこういった球体を作っていました。Allegorithmic の Substance マテリアルの球がヒントになり、中で物が動く、小さいジオラマを作ろうと思いました。単純なアイデアです。ビデオは、この1年の間に私が作成した球体レンダリングの HD 作品集で、球はすべて、Houdini、Redshift、3ds Max、Substance Painter で作りました。大きい反響もありました。ウィル・スミスと LA にいる彼のクルーから、最新映画「バッドボーイズ フォー・ライフ」のために1つ作成してほしいと連絡をもらったのです。
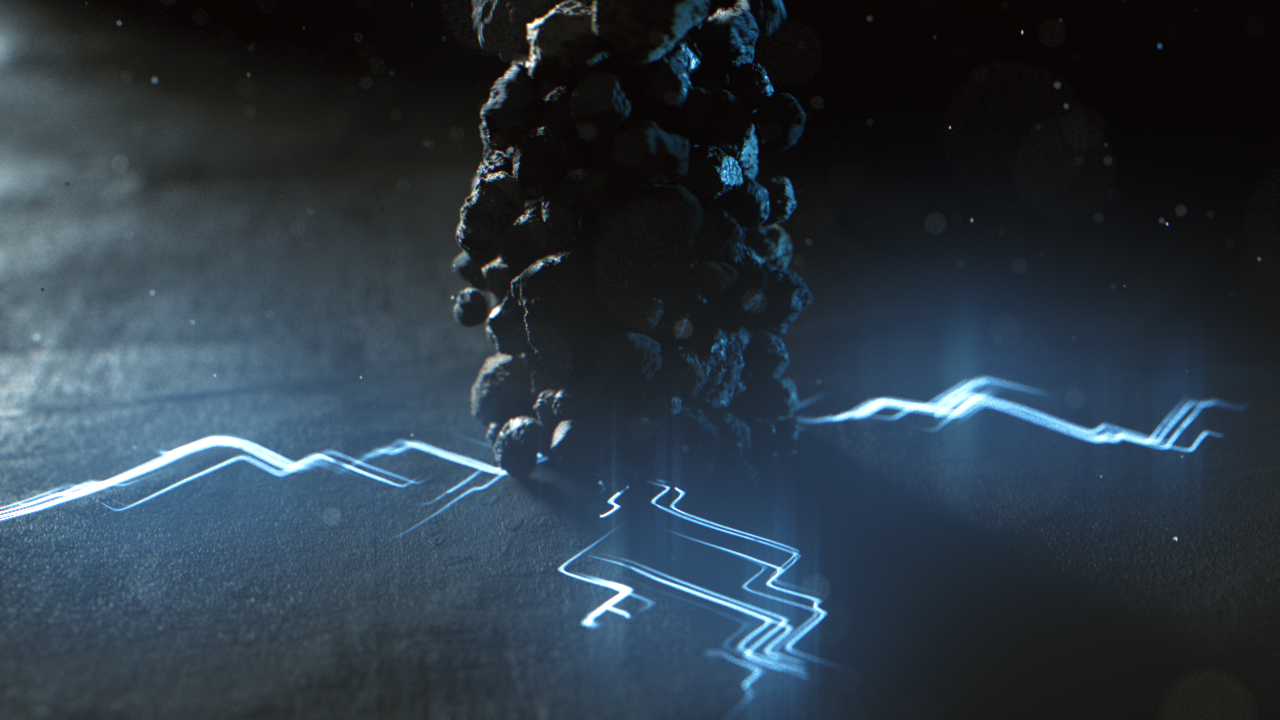
Ben Watts
Houdini FX Artist
Project: Rock Attraction
Ben: 4月末にバルセロナで予定されていた SideFX との講演の準備していたとき、通常のクライアント向け業務について話すのではなく、講演のための CG シーケンスを作成しようと思い立ちました。こうすれば、はじめから完成までこと細かく、私が経験したプロセスや課題を説明できます。期限は迫っていて、着手から完成まで3週間ほどしかありませんでした。
このクリップは、 R&D テストのうちの初期段階の1つです。すべてのショットでボリュームライティングをかなり強調しようと思っていましたが、全体を通して暗い雰囲気を維持する必要がありました。各ショットでは、環境内に銀の布片のようなのが舞っていて、ランダムな塵と奥行きを追加してくれました。
岩のジオメトリは、Attraction Force をアニメーションすることによって画角の中央に引っ張られています。背景と岩は、さまざまなノイズやディスプレイスメント (すべて Tri-Planar でマップ) を使用して、プロシージャルに作成しました。レンダリングはすべて、Redshift v3 です。
以下は最終ショットの静止画です。R&D と比較してみてください。

Linus Rosenqvist
Producer, Vice President of Lillasyster Production
Project: Mutated Squid
Linus: ボーン、マッスル、スキンを使ってFEMのテストをしていました。そのときに、そのアプローチを Vellum で試し、新しい ARAP コンストレインでどの程度のディテールを得られるかを確認したいと思ったのです。したがってこれは、マルチレイヤーの Vellum シミュレーションです。内部のマッスルに、脂肪とスキンを動かすアニメーションが付いています。
Richard Lord
Freelance Artist
Project: Our Pleasures, Musical Video for Plus Device
Richard: 最終的なルックに到達するまでに、いくつか変更を加えました。最初の構想は、映画「インナースペース」のようなものでした。カメラが対象の中に飛び込んで、エイリアンの細胞をたくさん目撃するような感じでした。当初、カメラは体の中を飛び回る小さな飛行体にするつもりでした。したがって、ライティングはクルマのヘッドライト同様、カメラの正面を真っすぐ照らしていました。しかしその結果、各クリーチャの周囲のシャドウエッジがくっきりとして暗く、狙った輪郭とは違う、読み取りづらい画になりました。加えて、カメラが粘性のある流体の中を飛ぶ飛行体だという印象を与えるために、カメラを頻繁に揺らしていました。
そうこうするうちに、構想を変え、何かの内部ではなく、クリーチャを積み重ねることにしました。カメラライトのアイデアもやめて、テーブルの上に乗っているものとして、クリーチャを照明しました。最初は非常に濃い色だったスキンシェーディングも弱めて、最終版のように、肉のような見た目に調整しました。カメラの揺れも大幅に減らしました。このような調整により、カメラが素早く動いたときでも、クリーチャをはっきり読み取れるようになりました。クリーチャたちの外観がどうなっているか、よく見ていただけたら嬉しいです。
作業終盤で、サブサーフェススキャッタリングを強調しました。当初は、スケールが違うクリーチャすべてに適切なルックの設定ができませんでした。その後、各フレームでクリーチャのサイズを読み取り、SSS の強度を調整するシステムに接続することにしました。さまざまな調整が必要でしたが、いったんできれば、プラスチックのような無機質さが一切なくなり、ずっと自然でもっちりしたルックになりました。
Sasa Budimir
3D Artist and Animator
Project: Vellum Creatures RnD
Project: Houdini Crowds RnD
Sasa: こちらはずいぶん違う動画ですが、テストの主な考え方は同じで、走ったりジャンプしたりするシンプルなサイクルをアニメーションに変換することでした。手付けでやろうとすれば手間と時間がかかります。主な目的は Houdini の群衆システムに慣れることでしたが、ぐにゃぐにゃする手足、スクウォッシュ&ストレッチ、標準とは異なるボーン階層を含む別のパッケージから、リグやアニメーションを読み込む際に、自分がどこでつまづくかを確認しようと考えました。ラグドールに馴染むようにリグを何度かやり直しましたが、走りとジャンプのバリエーションをたった2つアニメーションしただけで済んだことを考えれば、最終的な結果は非常に満足です。
Matt Estela
VFX lead, UTS Animal Logic Academy
Project: Cube
Matt: これは、Houdini の新しい For Loop を学習するために作成したテストです。「bees and bombs」 (Processing で作成された、素晴らしい gif ループのフィード) で、さまざまな gif アニメーションを見ているときに、このセットアップを思いつきました。それに加えて、最近、凄腕のBen Watts にそそのかされて Redshift を購入しました。中心のアイデアは、クリッピング平面によって再帰的にシェイプを分割し、各シェイプを原点から少し離し、少し回転させるアニメーションを作ろうというものです。屈折のあるシェーダを選んで追加し、Redshift でレンダリングすると、効果を加えてもレンダリングにそう時間はかかりませんでした。しかし、通常以上の時間をかけたので、私の中ではこれが唯一の「まっとうに」レンダリングした FX テストです!
コメント
Tesla_s_fan 4 年 前 |
awesome
trtrlfx 4 年 前 |
Can we please consider this to be a recurring series?
redkoartyom 4 年 前 |
I think there are no more decent Houdini artists, lol
NicTanghe 4 年 前 |
I highly doupt there arent allllloooot of decent houdini artists.
dddmod___ 4 年 前 |
it's just brilliant
Please log in to leave a comment.