Naughty Dog has impressed gamers with their highly successful Jak and Uncharted game titles. With Uncharted, they established a reputation for great storytelling and a realistic in-game look. With the third part of the Uncharted trilogy, Drake’s Deception, Naughty Dog turned to Houdini to fracture geometry and create water effects.
With Houdini, they found a solution that would give them flexibility and control, while making it easy to export to their proprietary gaming engine. By using a procedural approach, they were able to save time and add more realistic FX to their game.
Fracturing Geometry
For Drake’s Deception, Houdini was used to fracture and simulate geometry using the rigid body solver for rigid geometry and the cloth and wire solvers for non-rigid geometry.

Models were built in Maya then imported into Houdini as .geo files. This process allowed the team to save time by preserving attributes such as surface normals, colors, UV’s and textures that were then used for their game shaders. They could even preserve the specific path to the shader - saving them from having to reassign these attributes manually.
“Houdini’s dynamics system allows for a fine level of control over each simulation,” says Neilan Naicker, Dynamics Artist at Naughty Dog. “Houdini also gave us the flexibility to use Surface Operators (SOPs) creatively to alter the results instead of re-running simulations.”
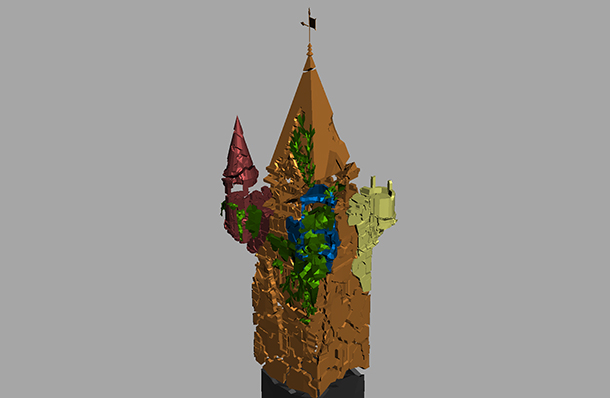
The best example of this can be seen on the Burning Chateau level where a tower collapses. This sequence involved the integration of multiple RBD simulations, with a surface operator control activating individual objects at specific frames. Each simulation was partially parented to the collapse of the main tower itself. In addition, when plants and vines were on a collapsing part of the tower, the cloth solver was used to simulate the wall of vegetation. The initial fracture of the tower was also created in Houdini using a combination of native tools and custom Digital Assets.
Water Flooding
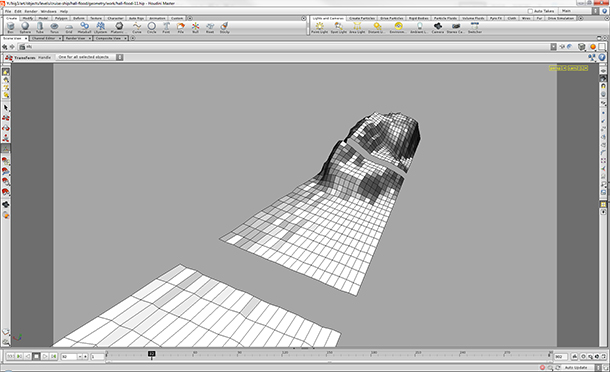
The flooding sequences which take place in the capsized ship level were developed using Houdini’s fluid dynamics to create game-ready geometry.

“We needed a way to translate a fluid simulation into a topographically consistent mesh” explains Eben Cook, VFX Artist. “I developed a Digital Asset that relied heavily on ray casting to achieve this. Houdini was flexible enough to allow me to easily address a wide variety of simulation looks.”
Surface operators were used extensively to create the topographically consistent - meaning vertex count and order remains the same - animated mesh for the surface of the water.
Naughty Dog’s proprietary game engine handles joint-driven skinned meshes very well, however there is a limit of 580 joints per mesh. The flood water surface would require more joints therefore the mesh would need to be cut into several pieces.
“Houdini made it easy to cut the surface apart and prepare each piece to become an individual game mesh” says Eben. “I needed an easily controllable procedural solution and Houdini proved to be the perfect tool.”
Simplifying Tasks With Digital Assets

“A significant part of our development process is establishing an extensive set of Digital Assets that are relevant to most of our workflow scenarios,” says Neilan. “These assets made it easy for anyone doing simulation work in Houdini to get their animation into the game engine.”
Naughty Dog developed a number of Houdini Digital Assets that they used for reading and writing geometry and animations to and from Houdini, while preserving data that was relevant to the game engine. These assets were created by a small handful of staff and once in place they were propagated to the rest of the department. This process made it easy to automate commonly performed tasks.
In one example, the team created a custom Python asset that wrote out rigid body animation data from Houdini as .clip files, directly from the geometry context. They also used this system for migrating cloth simulations, by copying joint controllers to the cloth in Houdini. In Maya, they read back the .clip files into keyframe joints, which is how all of the in-game animations were driven.
“As I learn more about Houdini, I am finding new ways to use it to create game assets,” says Eben. “We will definitely be turning to Houdini again on future projects.”
COMMENTS
Please log in to leave a comment.