Let’s get snacking! You can also find Part 2 here, which covers shading, lighting, rendering and compositing!
PROJECT FILES
You will find the link to download the complete project file for this SideFX Snacks video series below. This week, the videos will cover all the preparation work for all the shots we need to create and animate our candybar FX. Next week will be the remaining videos where we will go over lighting, shading, rendering and final compositing. But just so that you can have all the files in a single download in one place now. The files include stuff like the references, animatic, all the *.hip files, OTLS, textures, HDRI, renders, and more. So, it will not be a small download : )
EP02: Awesome Animatic
 Before we start, it’s important to configure a project structure to work in. I’m using my own folder structure for this course. The folder structure and HDA’s are included in the download. To learn more about how this works check out my video on those over here.
Before we start, it’s important to configure a project structure to work in. I’m using my own folder structure for this course. The folder structure and HDA’s are included in the download. To learn more about how this works check out my video on those over here.EP03: Crispy Cookie

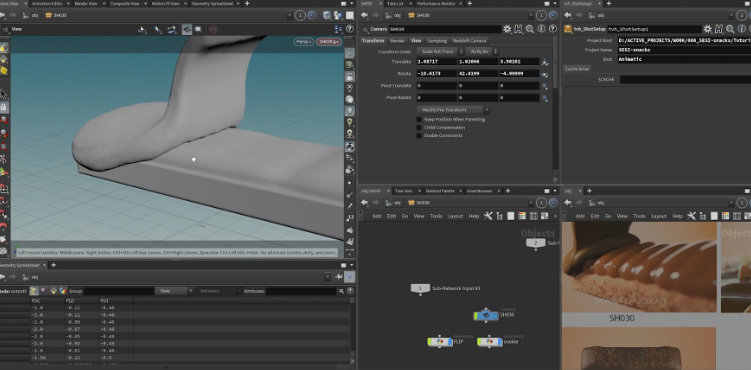
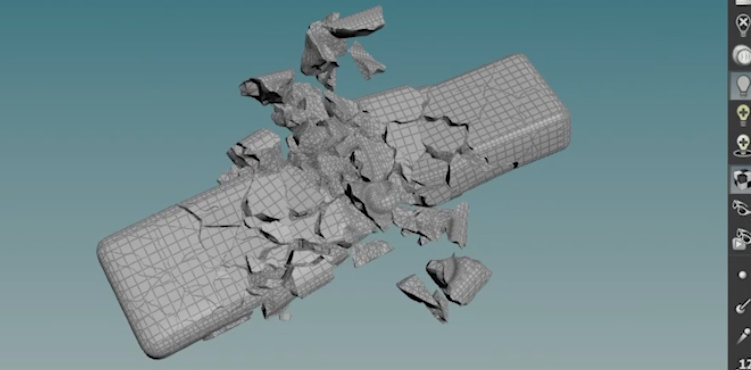
With our animatic finished, let’s start splitting everything up into shots. Let’s first make some crispy cookies! We will make the cookie bar with the logo, and then fracture it. The fracturing will start from the center and we'll animate it to blow outwards. We'll also add some smaller floating cookie bits WHEEEE!




COMMENTS
stets 3 years, 11 months ago |
Really Great!! Thank a lot !
wildlife.me 3 years, 11 months ago |
This is brilliant
Arvan 3 years, 11 months ago |
This is a great series, and the timing could not have been better.
Many thanks, Tim and SESI. Stay .hip!
soulcage_dpt 3 years, 10 months ago |
great series!!!
looking forward for the shading part...(hopefully there will be one)
Tim van Helsdingen 3 years, 10 months ago |
Thanks! Yes the shading part is dropping soon :)
gnomer 3 years, 10 months ago |
Please, no Redshift or other 3rd party render.
Tim van Helsdingen 3 years, 10 months ago |
hey Gnomer,
I understand that it might be a little annoying if you don't have a redshift license yourself, but you'll be able to use the demo for the course without any issues. You can get the demo at https://www.redshift3d.com/demo
Most smaller studio's will use 3rd party render engines because turnaround time is key in commercial and with mantra you do need quite a lot of CPU render power. You need to pick the right tool for the right job, and in this case redshift was the right tool.
You could apply all the same techniques you learn in this course towards mantra though, the fundamental techniques won't change.
gnomer 3 years, 10 months ago |
I understand. But could be better in other direction. Go from root. Make tuts on native Mantra or Karma (I believe in it) and then one can adjust it to his 3rd party engine of his choice. Demo licence won't help as Octane and Redshift are GPU dependent, right?
dyts 3 years, 10 months ago |
will part2 will be out soon ?
fianna 3 years, 10 months ago |
real soon, yes :)
fianna 3 years, 10 months ago |
live now -- https://www.sidefx.com/tutorials/sidefx-snacks-part-2/
velvia33 3 years, 1 month ago |
Hi, thanks for this series. The project files are missing a few assets, "caramelmesh_0150.bgeo.sc" "peanutcracked.bgeo.sc" "peanutfall.bgeo.sc" "peanutfall" "groundvdb" "chocolate_mesh" and "fracturedcookie.bgeo.sc" to be exact.
Fon 2 years, 9 months ago |
thanks, this is excellent
Please log in to leave a comment.